DOM
Основой организации структуры являвляется модель DOM. AbstractNode не описывает логику работы методов, но определяет базовый интерфейс. В полной мере методы реализованы в классах basis.dom.wrapper.Node и basis.dom.wrapper.GroupingNode.
В дальнейшем планируется изменить структуру наследования таким образом, чтобы исключить
AbstractNodeиз цепочки наследования, аGroupingNodeиPartitionNodeнаследовать отNode.
В basis.js реализована не вся спецификация DOM, а взяты лишь базовые свойства и методы, которые позволяют организовать иерархию объектов (компонент) и структуру их взаимодействие между собой.
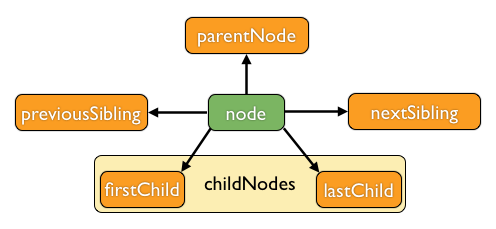
Поддерживаемые свойства:
childNodes
firstChild
lastChild
nextSibling
previousSibling
parentNode

Поддерживаемые методы
appendChild(newChild)
insertBefore(newChild, refChild)
removeChild(oldChild)
replaceChild(newChild, oldChild)
Перечисленные методы и свойства работают приближено к тому, как работает нативный DOM (описано в спецификации).
При изменении списка дочерних узлов срабатывает событие childNodesModified, которое предоставляет обработчикам дельту изменений, объект, который содержит свойства:
inserted – массив вставленных узлов;
deleted – массив удаленных узлов.
Если нет новых или удаленных узлов, в дельте отсутствует соответствующее свойство. Перемещение узлов в рамках родителя (изменение позиции) не приводит к срабатыванию событий.
Можно добавлять обработчики событий дочерним узлам (childNode) и родительскому узлу (parentNode) используя свойство listen.
Расширения
Для упрощения массовых операций с дочерними узлами и оптимизации, в AbstractNode вводит два дополнительных метода:
setChildNodes(nodes) – устанавливает новый список дочерних узлов: метод очищает
childNodesи для каждого элемента массиваnodesвыполняетсяinsertBefore;clear(alive) – метод удаляет все дочерние узлы, по умолчанию (
alive==false), удаляемые узлы разрушаются; если это не является желаемым поведением, нужно передатьtrueв качестве параметра.